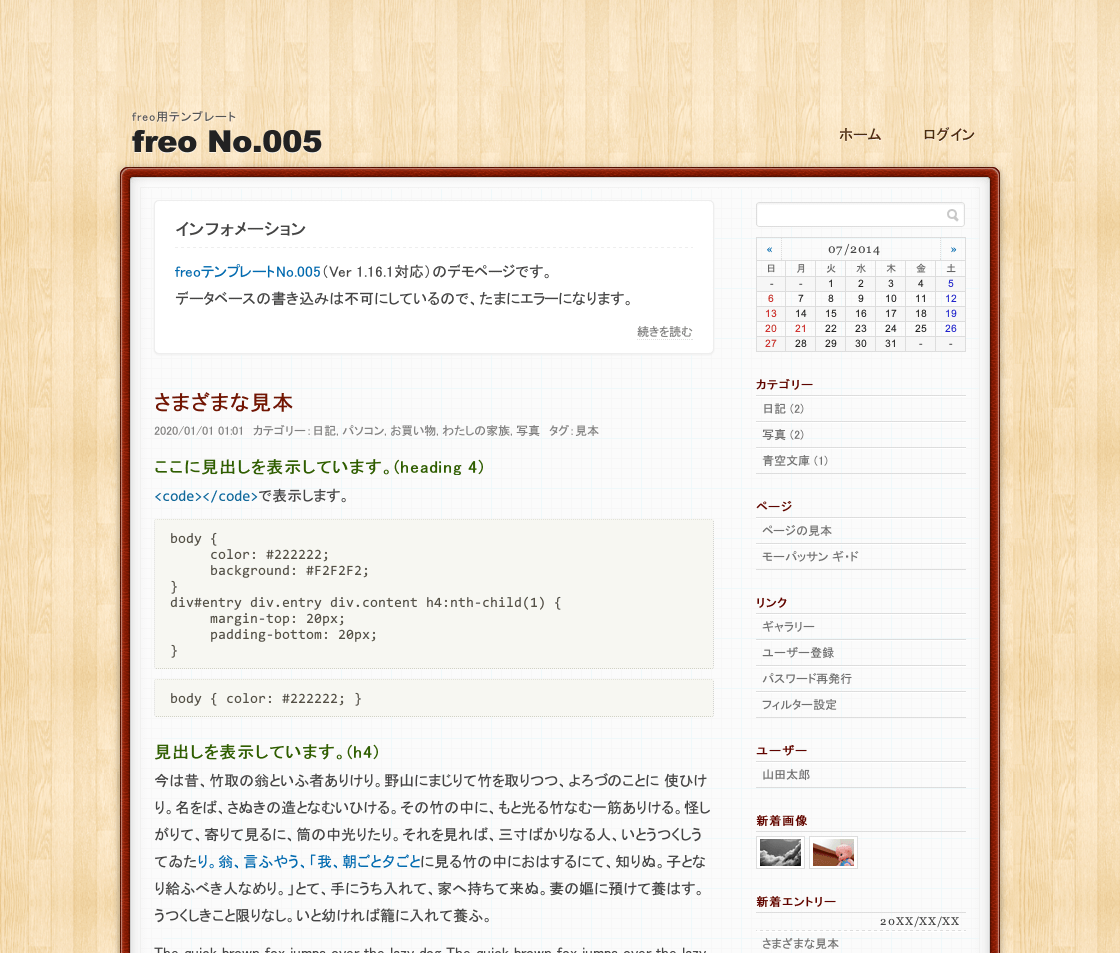
freoテンプレート No.005
| 公開日 | 2013年2月22日 |
|---|---|
| 対応バージョン | freo Ver 1.19.3 |
| 対応プラグイン |
関連エントリー表示プラグイン Ver 1.3.0 エントリータグクラウド表示プラグイン Ver 1.1.0 |
| 対応ブラウザ | IE 8+, Firefox 18+, Google Chrome 24+, Opera 12+, Safari 5+ |
| レスポンシブ | - |
更新履歴
主な変更点
- 不要なタグを削除した。
変更されたファイル
templates/internals/default/default.html
変更されたファイル
css/default.cssimages/theme/icons/8/circle.pngtemplates/utility.htmltemplates/internals/view/default.html
Ver 1.1 で追加されたプラグインのコード
関連エントリー表示プラグイン
templates/internals/view/default.html 81行目付近に以下のコードを追加します。
<div id="entry_relates">
<h2>関連エントリー</h2>
<ul>
<!--{foreach from=$plugin_entry_relates|smarty:nodefaults item='plugin_entry_relate'}-->
<li><a href="{$freo.core.http_file}/view/{if $plugin_entry_relate.code}{$plugin_entry_relate.code}{else}{$plugin_entry_relate.id}{/if}"><span class="entry_relates_date">{$plugin_entry_relate.datetime|date_format:'%Y/%m/%d'}</span> {$plugin_entry_relate.title|mb_truncate:40:'...'}</a></li>
<!--{foreachelse}-->
<li class="none">関連エントリーはありません。</li>
<!--{/foreach}-->
</ul>
</div>css/default.css 以下のコードを追加します。
div#entry_relates {
margin: -20px 0 15px 0;
padding: 10px 20px 20px 20px;
font-size: 12px;
border-radius: 2px;
border: 1px solid #DDDDDD;
background-color: #FFFFFF;
box-shadow: 0 1px 2px #EEEEEE;
}
div#entry_relates h2 {
display: block;
margin: 0 0 5px 0;
color: #555555;
font-size: 12px;
}
div#entry_relates ul {
margin: 0;
border-bottom: 1px solid #EEEEEE;
}
div#entry_relates ul li {
list-style: none;
}
div#entry_relates ul li.none {
padding: 2px 3px;
color: #AAAAAA;
border-top: 1px solid #EEEEEE;
}
div#entry_relates a:link, div#entry_relates a:visited {
display: block;
padding: 2px 3px;
color: #666666;
border-top: 1px solid #EEEEEE;
}
div#entry_relates a:active, div#entry_relates a:hover {
color: #800000;
text-decoration: none;
background-color: #FCF9E8;
}
div#entry_relates span.entry_relates_date {
color: #AAAAAA;
margin-right: 10px;
}エントリータグクラウド表示プラグイン
templates/utility.html 52行目付近に以下のコードを追加します。
<div class="utility">
<h3>タグクラウド</h3>
<div class="content">
<ul class="tagcloud">
<!--{foreach from=$plugin_entry_tagclouds|smarty:nodefaults item='plugin_entry_tagcloud'}-->
<li><a href="{$freo.core.http_file}/entry?tag={$plugin_entry_tagcloud.tag|smarty:nodefaults|escape:'url'}" style="font-size:{$plugin_entry_tagcloud.size}%;">{$plugin_entry_tagcloud.tag}<span class="tagcloud_count">{$plugin_entry_tagcloud.count}</span></a></li>
<!--{/foreach}-->
</ul>
</div>
</div>css/default.css 以下のコードを追加します。
div#utility div.utility ul.tagcloud {
margin: 0 0 10px 0;
}
div#utility div.utility ul.tagcloud li {
display: inline;
line-height: 1.0;
list-style: none;
margin-right: 5px;
color: #AAAAAA;
font-size: 11px;
}
div#utility div.utility ul.tagcloud li a:link, div#utility div.utility ul.tagcloud li a:visited {
display: inline-block;
padding: 4px 6px 4px 16px;
text-decoration: none;
border-radius: 20px 5px 5px 20px;
border: 1px solid #FBFBFB;
background: url(../images/theme/icons/8/circle.png) no-repeat 3px center;
}
div#utility div.utility ul.tagcloud li a:hover {
color: #333333;
text-decoration: none;
text-shadow: 0 1px 0 #F9F9EF;
box-shadow: inset 0 1px 2px #FFFFFF;
border: 1px solid #B4BF71;
background-color: #E2E3B9;
}
div#utility div.utility ul.tagcloud li a:active {
color: #808080;
text-decoration: none;
text-shadow: 0 1px 0 #E2E3B9;
box-shadow: inset 0 1px 2px #B4BF71;
border: 1px solid #B4BF71;
background-color: #E2E3B9;
}
div#utility div.utility ul.tagcloud li span.tagcloud_count {
color: #AAAAAA;
font-size: 12px;
margin-left: 5px;
}