freoテンプレート No.009
| 最終更新日 | 2017年11月9日 - Ver 1.2.2 |
|---|---|
| 公開日 | 2016年4月13日 |
| 対応バージョン | freo Ver 1.20.0 |
| 対応プラグイン |
エントリータグクラウド表示プラグイン Ver 1.1.0 メール送信プラグイン Ver 1.0.1 関連エントリー表示プラグイン Ver 1.3.0 ページ移動表示調整プラグイン ver.1.6.1 |
| 対応ブラウザ |
|
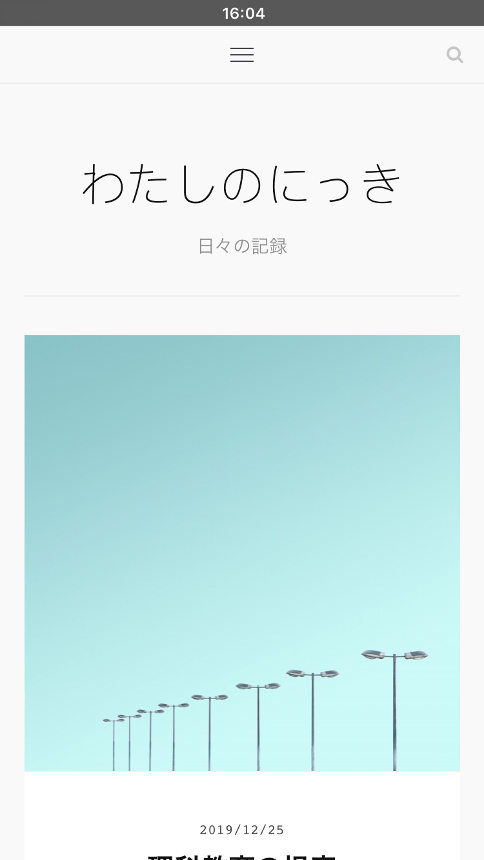
| レイアウト | レスポンシブ |
| ライセンス | GPL |
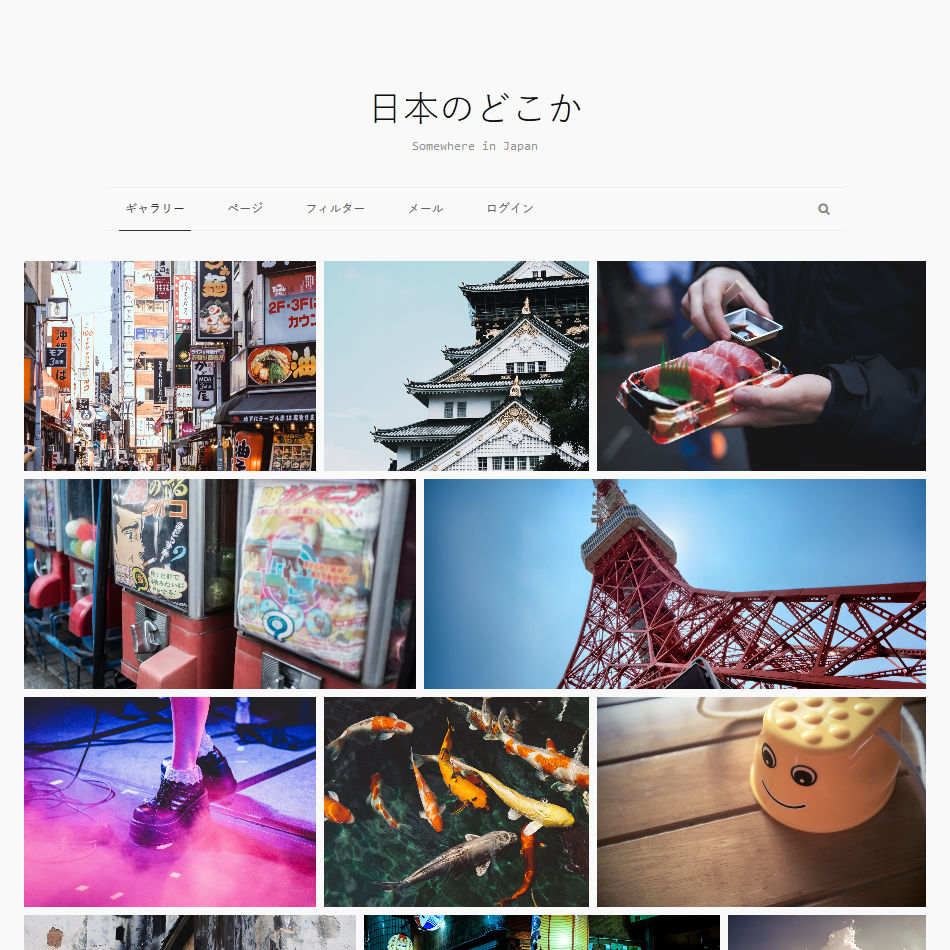
| 概要 | カテゴリ一覧やカレンダーを省いたシンプルなデザインです。 |
更新履歴
主な変更点
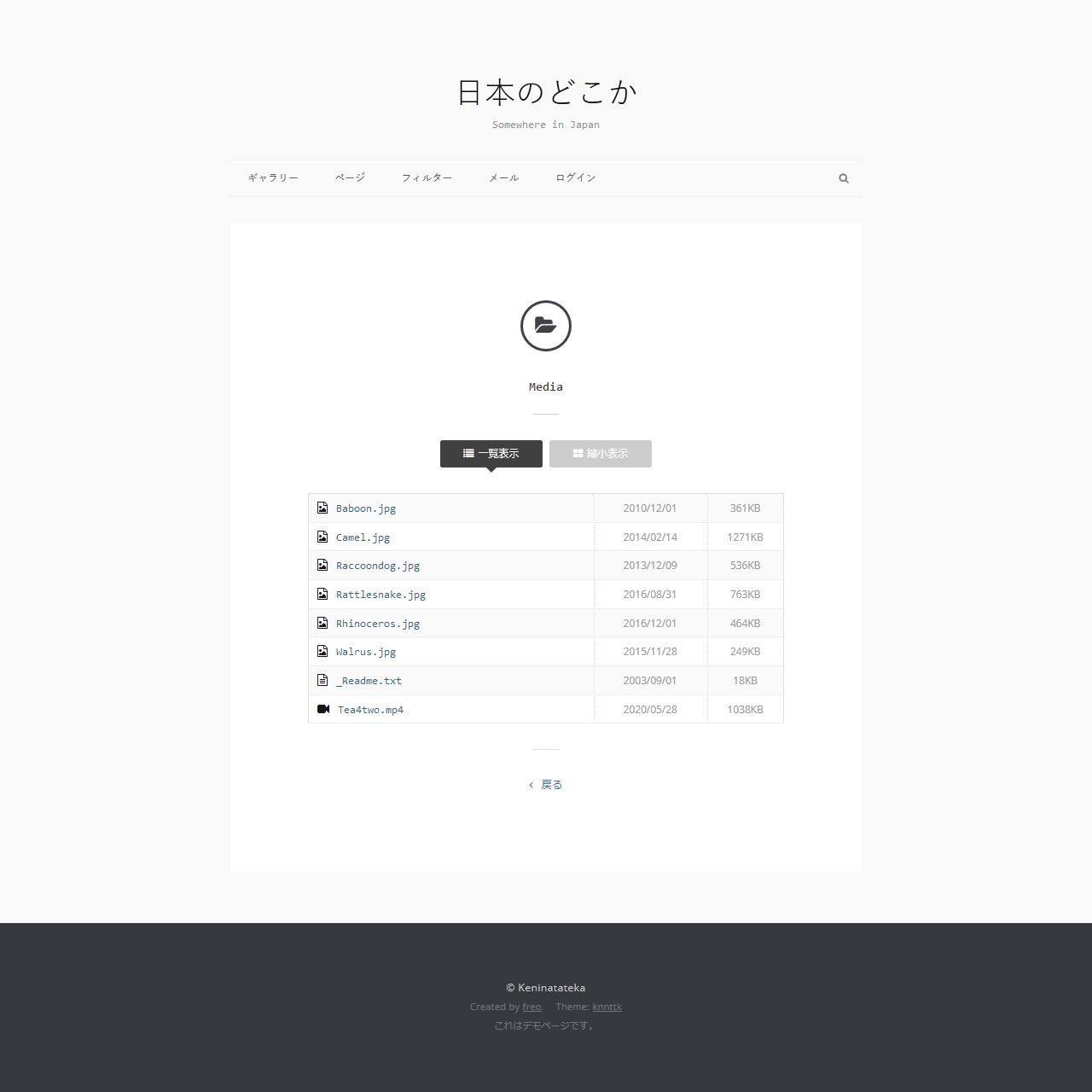
- ギャラリーの表示方法を変更しました。
- レスポンシブデザインを変更しました。
- ツイートの埋め込みに対応しました。
- 月別表示時の「月」の文字化けを修正しました。
- その他細かなデザイン、不具合等の修正をしました。
更新されたファイル
css/default.cssresponsive.csssettings.csstheme-common.css
js/default.js
templates/plugins/以下internals/以下footer.htmlheader.html
既知の不具合(っぽいもの)や仕様
- IE・Edge
- メニューを開くときの動作が他のブラウザと異なる。
- ギャラリーの表示が異なる。(「object-fit」に対応していないため。)
- iPhone(Safari)を横向きにして検索ボックスを開くと入力フォームがずれる。
主な変更点
- メニューなどの動作を変更しました。
- ギャラリーの表示方法を変更しました。
- 共有リンクにはてなブックマークを追加しました。
- 関連エントリー表示プラグインに対応しました。
- OGPに対応しました。
- その他細かな不具合等の修正をしました。
更新されたファイル
fonts/Vegur-Light.woff以外すべてアップデートしてください。
既知の不具合(っぽいもの)
- IEやEdgeで折りたたんだメニューを開くときの動作が他のブラウザと異なる。
- iPhone(Safari)を横向きにして検索ボックスを開くと入力フォームがずれる。
主な変更点
- エントリータグクラウド表示プラグインに対応しました。
- ページ移動表示調整プラグインに対応しました。
- 圧縮したCSSファイル(css/XXX.min.css)を同梱しました。(使うときは templates/header.html を書き換えてネ。)
- FontAwesomeファイルを同梱しました。
- フッターに過去ログ、新着記事へのリンクを表示しました。
- 共有ボタンのリンク(Facebook、Twitter等)を修正しました。
- メニューを開く動作のパフォーマンスを改善しました。
- Javascriptがオフでもメニューが開くようにしました。
- メニューボタン、ギャラリー、検索フォーム等の動作を変更しました。
- inputタグの表示を調整しました。
- その他細かな不具合等の修正をしました。
更新されたファイル
すべてのファイルを更新してください。
カスタマイズ
全体的な設定を簡単に変更できるよう「css/settings.css」を同梱しました。利用する場合は、templates/header.html 23行目付近のコメントアウトを外します。
このファイルでは、「フォント・フォントサイズ・背景色・カラムの横幅・ギャラリーのカラム数・ハンバーガーアイコンの太さ」の変更が可能です。
プラグインの導入は任意ですが、ページ移動表示調整プラグイン(龍の棲む場所) を導入するとデモのような表示になります。
デフォルトのOGPの画像はバルーン(images/ogp.jpg)です。サイトに合わせて適当に変更してください。記事に添付画像がある場合は、その画像が表示されます。
templates/header.html ヘッダ内のコメントアウトを削除すると、ツイートがツイッターのデザインで表示されます。Ver 1.2.0 以下の場合は、以下のコードをhead内へ追加します。
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>パスワード認証プラグイン導入時のテンプレート編集例です。
基本のテンプレート編集例
「templates/plugins/password/default.html」を開き、以下のように編集します。バージョンにより一部記述が異なります。
ver 1.2.2
{include file='header.html'}
<div id="content-single">
<div id="minimal">
<h1 class="title-icon"><i class="fa fa-key" aria-hidden="true"></i><span class="sr-only">パスワード認証</span></h1>
<div class="message msg-information">コンテンツを閲覧するためには、パスワードを入力してください。</div>
<!--{if $errors}-->
<ul class="alert attention">
<!--{foreach from=$errors|smarty:nodefaults item='error'}-->
<li>{$error}</li>
<!--{/foreach}-->
</ul>
<!--{/if}-->
<form action="{$freo.core.http_file}/password" method="post">
<fieldset>
<legend>認証フォーム</legend>
<div class="input-text"><input type="password" name="plugin[password][password]" size="30" value="{$smarty.post.plugin.password.password}"></div>
<div class="input-text"><input type="submit" value="認証する"></div>
<div class="rememberme"><input type="checkbox" name="plugin[password][session]" class="radio-box" id="label_session" value="keep"><label for="label_session" class="radio-button">ログイン状態を記憶する</label></div>
</fieldset>
</form>
</div>
</div>
{include file='footer.html'}ver 1.2.0
{include file='header.html'}
<div id="content-single">
<div id="minimal">
<h2><i class="fa fa-key" aria-hidden="true"></i><span class="sr-only">パスワード認証</span></h2>
<div class="alert message">コンテンツを閲覧するためには、パスワードを入力してください。</div>
<!--{if $errors}-->
<ul class="alert attention">
<!--{foreach from=$errors|smarty:nodefaults item='error'}-->
<li>{$error}</li>
<!--{/foreach}-->
</ul>
<!--{/if}-->
<form action="{$freo.core.http_file}/password" method="post">
<fieldset>
<legend>認証フォーム</legend>
<div class="input-text"><input type="password" name="plugin[password][password]" size="30" value="{$smarty.post.plugin.password.password}"></div>
<div class="input-text"><input type="submit" value="認証する"></div>
<div class="rememberme"><input type="checkbox" name="plugin[password][session]" class="radio-box" id="label_session" value="keep"><label for="label_session" class="radio-button">ログイン状態を記憶する</label></div>
</fieldset>
</form>
</div>
</div>
{include file='footer.html'}パスワード画面ではメニューを非表示
「templates/header.html」 69行目、110行目付近に太字のコードを追加します。
<!--{if $smarty.request.freo.mode != 'password'}-->
<div id="nav">
~略~
</div>
<!--{/if}-->
</div>
<!--{if $smarty.request.freo.mode != 'entry_gallery'}-->
<div id="container">パスワード画面では一部メニューを非表示
「templates/header.html」 84~96行目付近に太字のコードを追加します。
<ul id="menu-main" class="inline">
<!--{if $smarty.request.freo.mode != 'password'}-->
<li class="menu-link<!--{if $smarty.request.freo.mode == 'entry_gallery'}--> current<!--{/if}-->"><a href="{$freo.core.https_file}/entry_gallery">ギャラリー</a></li>
<li class="menu-link<!--{if $smarty.request.freo.mode == 'page'}--> current<!--{/if}-->"><a href="{$freo.core.https_file}/page">ページ</a></li>
<!--{if $freo.user.authority != 'root' and $freo.user.authority != 'author' and ($freo.config.entry.filter or $freo.config.page.filter or $freo.config.media.filter)}-->
<li class="menu-link<!--{if $smarty.request.freo.mode == 'filter'}--> current<!--{/if}-->"><a href="{$freo.core.https_file}/filter">フィルター</a></li>
<!--{/if}-->
<!--{if $freo.plugin.contact}-->
<li class="menu-link<!--{if $smarty.request.freo.mode == 'contact'}--> current<!--{/if}-->"><a href="{$freo.core.https_file}/contact">メール</a></li>
<!--{/if}-->
<li class="menu-link<!--{if $freo.user.authority == 'root' or $freo.user.authority == 'guest'}--> signed-in-user<!--{/if}--><!--{if $smarty.request.freo.mode == 'login'}--> current<!--{elseif $smarty.request.freo.mode == 'user'}--> current-user<!--{/if}-->"><a href="{$freo.core.https_file}/login"><!--{if $freo.user.authority == 'root'}--><span class="user-online"><i class="fa fa-id-card" aria-hidden="true"></i> 管理者</span><!--{elseif $freo.user.authority == 'guest'}--><span class="user-online"><i class="fa fa-id-card" aria-hidden="true"></i> ゲスト</span><!--{else}-->ログイン<!--{/if}--></a></li>
<!--{else}-->
<li class="menu-link"><a href="XXXX">表示するリンク</a></li>
<!--{/if}-->
<li id="menu-close"><a href="#" id="menu-close-link-2"><span class="menu-button-label">メニューを閉じる</span></a><label for="menu-toggle-st" id="menu-close-button" aria-hidden="true"><span class="close-button-left"></span><span class="close-button-right"></span></label></li>
</ul>
<!--{if $smarty.request.freo.mode != 'password'}-->
<div id="show-searchbox"><a id="show-searchbox-button" href="{$freo.core.http_file}/entry?search=on"><i class="fa fa-search" aria-hidden="true"></i><span class="sr-only">記事を検索する</span></a></div>
<!--{/if}-->freoでサイト全体を管理するを参考にしたテンプレート編集例です。
- 「
templates/internals/default」ディレクトリをコピーし「entry」にリネームします。 - 「
templates/internals/default/default.html」 92行目~215行目を削除し、太字のコードを追加します。<div class="entry"> <div class="content"> <h2>最近のエントリー</h2> <ul> <!--{foreach from=$entries|smarty:nodefaults item='entry'}--> <li><span class="alphanumeric">{$entry.datetime|date_format:'%Y/%m/%d %H:%M'}</span> ... <a href="{$freo.core.http_file}/view/{if $entry.code}{$entry.code}{else}{$entry.id}{/if}">{$entry.title}</a></li> <!--{/foreach}--> </ul> <ul> <li><a href="{$freo.core.http_file}/entry">エントリー一覧</a></li> </ul> </div> </div> <!-- 最近のエントリーが不要であれば以下のdivのみ追加します。 --> </div> </div> {include file='footer.html'} - エントリー一覧にインフォメーションを表示しない場合は、「
templates/internals/entry/default.html」 21行目~91行目を削除します。 - メニューにエントリー一覧のリンクを追加するには、「
templates/header.html」の84行目付近に以下のコードを追加します。<li class="menu-link<!--{if $smarty.request.freo.mode == 'entry'}--> current<!--{/if}-->"><a href="{$freo.core.https_file}/entry">エントリー</a></li>

- 「
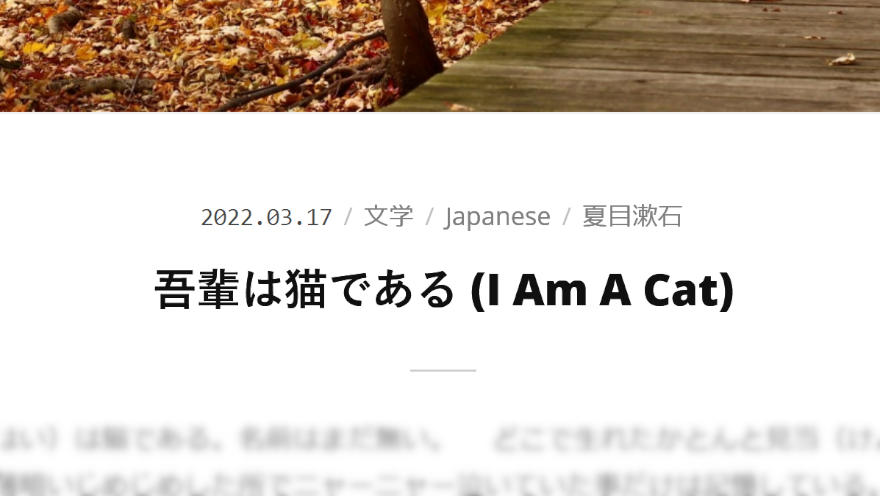
templates/internals/default/default.html」 122行目付近を以下のように書き換えます。変更前<div class="entry-date alphanumeric">{$entry.datetime|date_format:'%Y/%m/%d'}</div>変更後<ul class="entry-date inline"> <li><span class="alphanumeric">{$entry.datetime|date_format:'%Y.%m.%d'}</span></li> <!--{if $entry_associates[$entry.id].category}--> <!--{foreach from=$entry_associates[$entry.id].category|smarty:nodefaults key='entry_category' item='entry_category' name='loop'}--> <li><a href="{$freo.core.http_file}/category/{$entry_category}">{$freo.refer.categories[$entry_category].name}</a></li> <!--{/foreach}--> <!--{/if}--> </ul> - 「
css/default.css」 1381行目付近を以下のように書き換えます。変更前/********* 8.2 日付 *********/ .entry-date { margin: 0 0 5px !important; padding: 0; line-height: 1.0; font-size: 11.4px; text-align: center; }変更後/********* 8.2 日付 *********/ .entry-date { margin: 0 0 10px !important; padding: 0; line-height: 1.0; font-size: 11.4px; text-align: center; } .entry-date li { margin: 0 2.5px; } .entry-date li:not(:last-child):after { content: "/"; margin-left: 5px; color: #C0C0C0; } .entry-date li a { color: #808080; } templates_cディレクトリ内の.phpファイルを削除し、表示を確認します。
ライセンス
- FontAwesome Bootstrap CDN (SIL OFL 1.1、MIT License) -
templates/header.html内 - imagesLoaded CDN (MIT License) -
templates/header.html内 - Masonry CDN (MIT License) -
templates/header.html内
- はてなブックマークロゴ (CC BY-NC-SA 2.1) -
fonts/jpi/ディレクトリ - Vegur フォント (CC0) - ドットコロン -
fonts/Vegur-Light.woff - ページ移動表示調整プラグインを使ってエントリーのページ移動をかっこよくする方法 - 虹色ミツバチ