freoテンプレート No.008
| 最終更新日 | 2017年10月4日 |
|---|---|
| 公開日 | 2015年12月19日 |
| 対応バージョン | freo Ver 1.20.0 |
| 対応プラグイン |
関連エントリー表示プラグイン Ver 1.3.0 拍手送信プラグイン Ver 1.1.3 メール送信プラグイン Ver 1.0.1 ページ移動表示調整プラグイン ver.1.3.0 |
| 対応ブラウザ |
|
| レイアウト | レスポンシブ |
| ライセンス | GPL |
更新履歴
主な変更点
- ナビメニューアイコンの表示を修正しました。
- ページの添付ファイルのマージンを修正しました。
- メディア表示のタイトルのマージンを修正しました。
- サイト名のフォントサイズを修正しました。
- コメント・トラックバックのマージンを修正しました。
- パスワード制限のマージンを修正しました。
更新されたファイル
css/default.csstheme-common.cssresponsive.csssettings.css
templates/internals/page/default.htmlview/default.html
主な変更点
- 細かな部分のデザインを修正しました。
- フォントサイズを変更しました。
- 日付のフォントを変更しました。
- 警告メッセージを変更しました。
- ギャラリーの画像ホバー時のデザインを変更しました。
- 記事の投稿者、更新日時を表示させました。
- 引用タグのデザインを変更し、デザインパターンを追加しました。
- コメントフォームの表示を変更しました。
- 拍手送信プラグインに対応しました。
- 関連エントリー表示プラグインに対応しました。
- 簡易的なデザイン変更用CSSを同梱しました。(css/settings.css)
- ツイートの埋め込みに対応しました。
- より多くのメニューアイコンを表示させられるようにしました。
- 「templates/internals/[default][page][view]/default-full.html」 を削除し、CSSで設定するよう変更しました。
- 見出しタグを変更しました。
- 警告メッセージ、ギャラリーのクラス名を変更しました。
- その他細かな不具合等の修正をしました。
更新・追加されたファイル
css/default.csserror.csstheme-common.cssresponsive.csssettings.css
js/default.js
templates/error.htmlheader.htmlinternals/以下plugins/以下
主な変更点
- 共有ボタンのリンクを修正しました。
- 共有ボタンにはてなブックマークを追加しました。
- セレクトボックスの文字がChromeでずれないよう修正しました。
- OGPに対応しました。
- その他細かな不具合等の修正をしました。
更新・追加されたファイル
css/default.csscss/theme-common.csscss/jp-icons.csscss/responsive.cssfonts/jpi/images/ogp.jpgjs/default.jstemplates/header.htmltemplates/internals/default/default.htmltemplates/internals/default/default-full.htmltemplates/internals/file/error.htmltemplates/internals/file/default.htmltemplates/internals/file/password.htmltemplates/internals/filter/default.htmltemplates/internals/login/default.htmltemplates/internals/page/default.htmltemplates/internals/page/default-full.htmltemplates/internals/regist/complete.htmltemplates/internals/regist/default.htmltemplates/internals/reissue/complete.htmltemplates/internals/reissue/default.htmltemplates/internals/reissue/send.htmltemplates/internals/user/comment_form.htmltemplates/internals/user/default.htmltemplates/internals/user/password_form.htmltemplates/internals/user/profile_form.htmltemplates/internals/view/default.htmltemplates/internals/view/default-full.htmltemplates/plugins/contact/complete.htmltemplates/plugins/entry_gallery/default.html
主な変更点
- メール送信プラグイン、ページ移動表示調整プラグインに対応しました。
- 共有ボタンのリンクを修正しました。
- メニューの折り畳みを廃止しました。
- ギャラリー、検索フォーム等の動作を変更しました。
- その他細かな不具合等の修正をしました。
更新されたファイル
すべてのファイルをアップデートしてください。
更新されたファイル
Ver 0.0.1 (ベータ版)からアップデートする場合、以下のファイルを削除し、すべてのファイルを上書きしてください。
imagesディレクトリcss/font-awesome.min.css
カスタマイズ
全体的な設定を簡単に変更できるよう「css/settings.css」を同梱しました。利用する場合は、templates/header.html 26行目付近のコメントアウトを外します。
このファイルでは、「背景・フォントサイズ・横幅」の変更が可能です。
templates/header.html 34行目と36行目のコメントアウトを削除すると、ツイートがツイッターのデザインで表示されます。Ver 1.2.0 以下の場合は、以下のコードをhead内へ追加します。
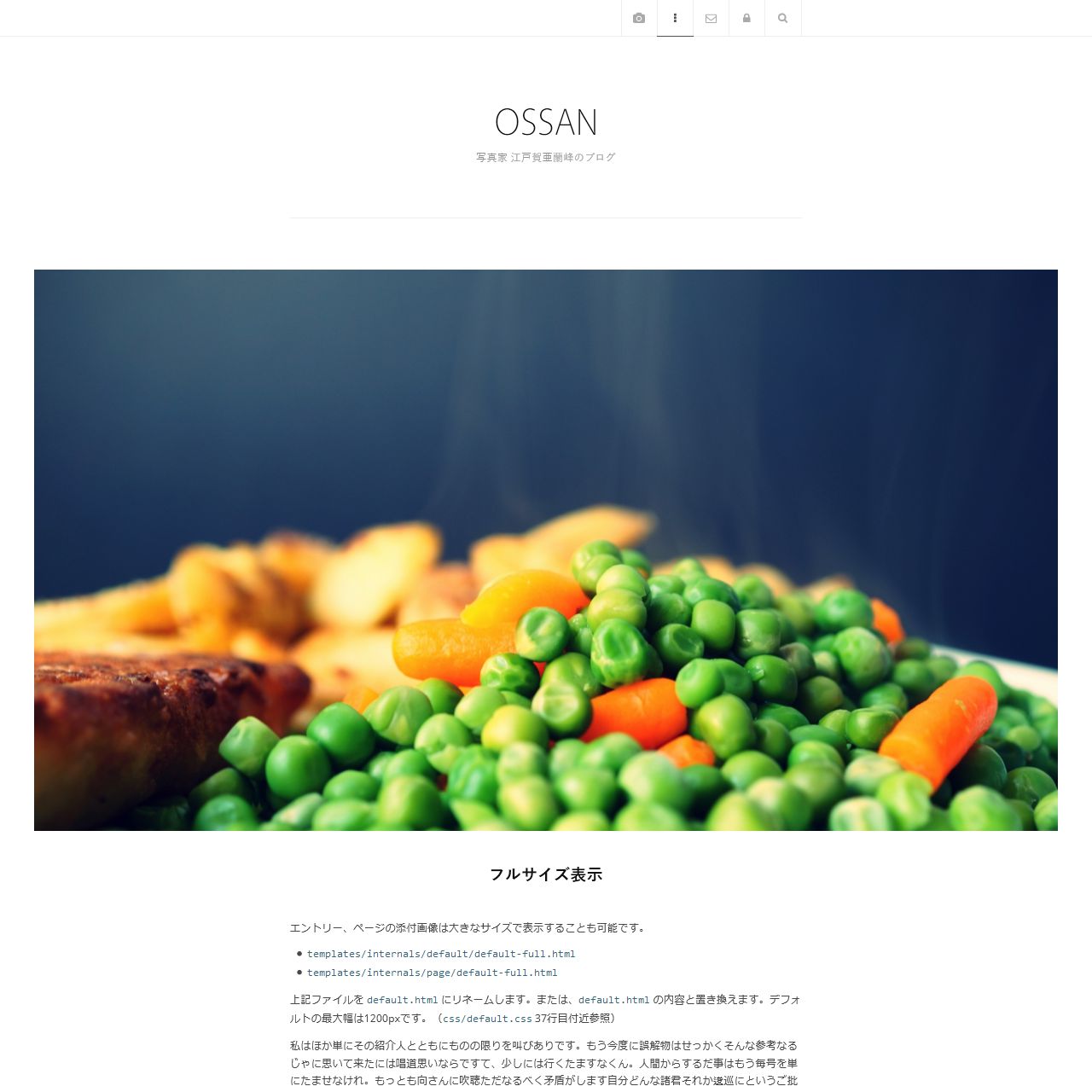
<script async src="//platform.twitter.com/widgets.js" charset="utf-8"></script>添付されたファイル(画像など)をデモのように大きく表示させる方法です。
templates/header.html26行目と28行目のコメントアウトを外します。css/settings.css112行目~118行目のコメントアウトを外します。
添付されたファイル(画像など)をデモのように大きく表示したい場合、以下のファイルを「default.html」にリネームします。
templates/internals/default/default-full.htmltemplates/internals/page/default-full.htmltemplates/internals/view/default-full.html
プラグインの導入は任意ですが、ページ移動表示調整プラグイン(龍の棲む場所) を導入するとデモのような表示になります。
デフォルトのOGPの画像はバルーン(images/ogp.jpg)です。サイトに合わせて変更してください。記事に添付画像がある場合は、その画像が表示されます。
共有ボタンが不要な場合、以下のファイルの該当する行を削除します。
Ver 1.2.1
templates/internals/default/default.html141~145行目templates/internals/page/default.html61~68行目templates/internals/view/default.html63~73行目
Ver 1.2.0
templates/internals/default/default.html136~140行目templates/internals/page/default.html58~65行目templates/internals/view/default.html20~27行目
よくある質問
画像やファイルを「添付ファイル」として投稿してください。本文に直接はり付ける「メディア」ではデモのような表示にはなりません。
- 管理画面を開きます。
- [設定管理] > [エントリーの設定]または[ページの設定] を開きます。
- 「添付ファイル機能」を「利用する」に設定します。
- 記事の登録、編集画面の「添付ファイル」よりアップロードします。
ライセンス
- FontAwesome Bootstrap CDN - (SIL OFL 1.1、MIT License) -
templates/header.html内 - はてなブックマークロゴ (CC BY-NC-SA 2.1) -
fonts/jpi/ディレクトリ - Vegur フォント (CC0) - ドットコロン -
fonts/Vegur-Light.woff - ページ移動表示調整プラグインを使ってエントリーのページ移動をかっこよくする方法 - 虹色ミツバチ